티스토리 뷰
안녕하세요!
'이미지 처리'라는 주제의 새로운 파이썬 활용편 강의를 만들어서 글을 쓰게 되었습니다. ^^
최근에 식당이나 카페 등 어떤 장소에 방문하실 때 QR 코드 인식을 한 번이라도 해보셨다면 여러분은 벌써 이미지 처리를 경험하신건데요. 스마트폰 화면에 떠 있는 QR 코드를 매장 입구에 비치된 기기에 적당한 거리로 갖다 대면 자동으로 영역을 찾아서 QR 을 인식하게 됩니다.

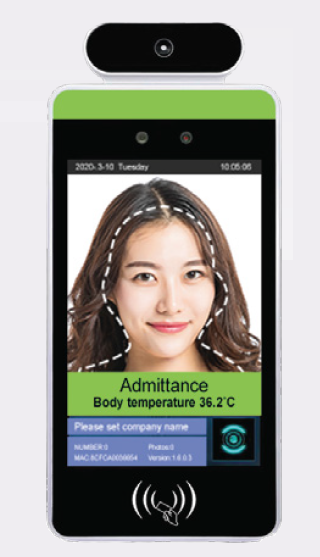
그리고 어떤 곳에서는 사람 키 높이에 태블릿을 설치하여 거기에 사람 얼굴을 갖다 대면 자동으로 얼굴 영역을 검출하고 체온을 측정하여 정상 여부를 알려주기도 하지요.

(출처 : https://www.emkat.com/products/emkat-temperature-screening-kiosk/)
이미지 처리(+컴퓨터 비전)란 이미지 데이터로부터 유용한 정보를 얻기 위해 이미지를 조작하고 분석하는 과정을 의미하는데, 카메라로 인식된 이미지 중에서 QR 코드를, 또는 사람 얼굴을 자동으로 검출하는 것 뿐만 아니라 정말 많은 분야에서 활용되고 있습니다.
이런 거 다들 한번씩은 해보셨죠?

(출처 : https://play.google.com/store/apps/details?id=com.campmobile.snow&hl=ko)
자율주행차의 경우에는 보행자, 자동차, 신호등 등 교통상황을 제대로 인식해야만 안전하고 편안한 운전을 할 수 있겠지요!

(출처 : https://www.youtube.com/watch?v=xw5C1FYHHLU)
그 외에도 몇 개 생각해보자면...
뉴스에 내보낼 인터뷰 동영상에서 사람 얼굴 찾아서 그 부분만 모자이크 한다던지,
차량 블랙박스 동영상을 올리려는데 다른 차의 번호판을 자동으로 찾아서 모자이크 하거나,
아, 번호판이라면 유료 주차장 들어가고 나올 때도 자동으로 인식을 하지요?
사용자에게 어울리는 옷을 추천한다던지 자동으로 몸 부분에 가상으로 옷을 입혀본다던지,
잘생겼나 못생겼나 확인하는 재미난 컨텐츠도.. 닮은꼴 연예인이라던지,
손 동작을 인식해서 마이너리티 리포트에 나오는 슉슉 하는 걸 만든다던지,
보안 검색대를 통과할 때 소지하면 안되는 물품을 자동으로 인식한다던지 등등..

이미지 처리는 OpenCV 의 도움을 받아서 진행합니다.

OpenCV 는 실시간 이미지 처리를 위한 오픈소스 라이브러리인데, 아주 그냥 뭐 최고입니다 ㅎㅎ

강의에서는 OpenCV 를 이용해서 무엇을 할 수 있는지 다양한 예제를 통해 하나씩 알아보는데요.
가령 이런 원본 이미지가 있다고 할 때,

간단하게는 이런 것들을 할 수가 있습니다.
돌리고

자르고

줄이고

흑백이나

흐리게 말이죠

너무 쉬워 보이나요? ^^;
조금 더 깊게 들어가보겠습니다.
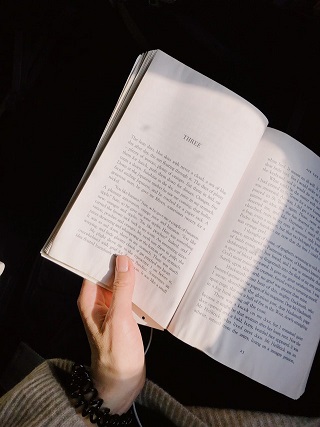
책을 읽는 사진이 한 장 있는데요.

만약 제가 책에 있는 모든 글자 부분을 얻어와서 뭔가를 한다고 하면, 먼저 이미지를 단순하게 하기 위해 grayscale 로 변환을 해줍니다. 컬러보다는 흑백이 훨씬 아무래도 더 단순하겠죠?

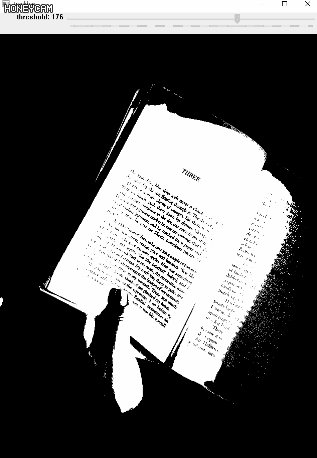
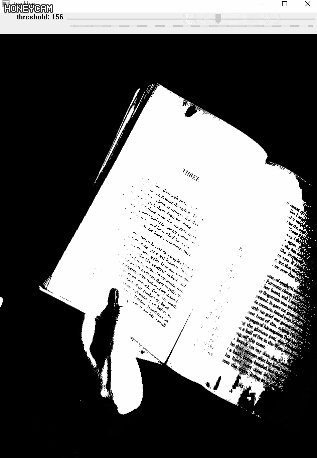
여기 빨갛게 칠해진 영역의 글자를 얻어오기 위해서 opencv 의 threshold 란 함수를 이용할 수 있는데요

어.. 그런데 뭔가 이상합니다?
이렇게 저렇게 바꿔봐도 딱 원하는 부분이 잘 보이지가 않네요.
이건 바로 햇빛 그림자로 인해 이미지 내에서 밝은 부분과 어두운 부분이 공존해서 그렇습니다. 이미지 전체를 기준으로 적용하다보니 밝은 부분과 어두운 부분을 동일한 기준으로 처리해서 그런건데요.
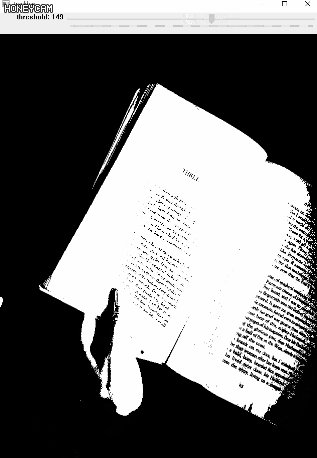
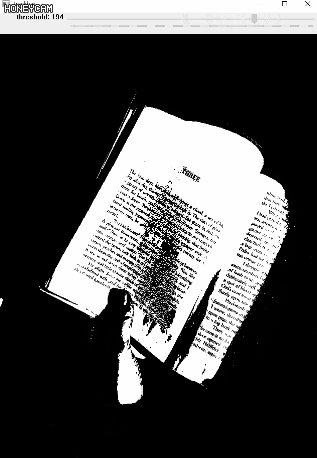
이럴 때는 adaptive threshold 란 것을 적용하면,

어때요? 훨씬 낫죠?
이렇게 하면 이미지를 작은 영역으로 나누어서 처리하다보니 햇빛에 따른 음영 차이가 있어도 책에 있는 글자 부분들을 선명하게 찾아낼 수 있어요!
한 걸음 더 들어가볼게요.
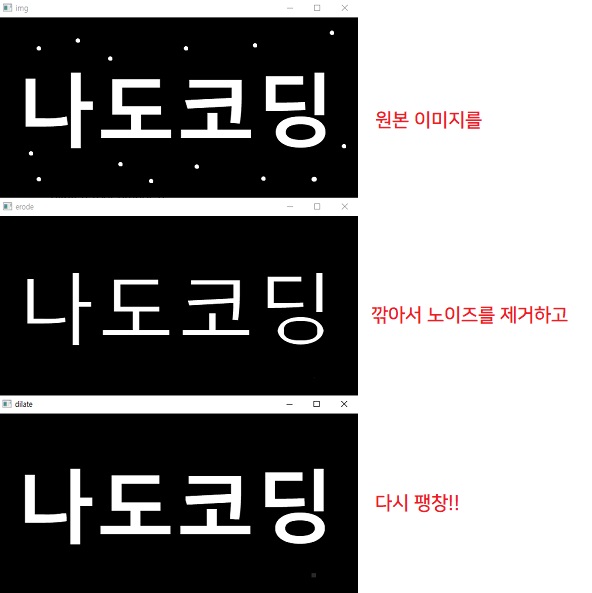
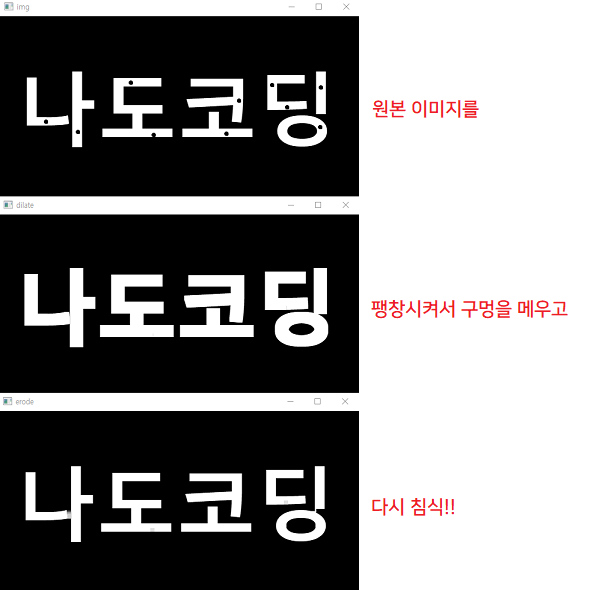
이미지 처리에는 침식, 팽창이란 것도 있는데 이들을 적당히 조합한 열림 & 닫힘 연산이란 것도 쉬운 예제와 함께 공부합니다. 각각 어떤 식으로 동작하는지 자세한 설명은 물론, 어떤 경우에 써야 하는지도 쉽게 파악이 가능할 거에요.
열림 연산은 이런 식으로 하고

닫힘 연산은 요렇게 되는데요

음... 이 사진만 봐서는 잘 모르겠죠? ㅎㅎ;;
이런 것도 해볼 수 있어요.
이미지 내에서 어떤 영역을 찾아서 변형을 주면 이렇게 사다리꼴 형태의 이미지로부터 직사각형 형태로 이미지를 펼칠 수도 있구요.

원하는 영역을 선택해서 추출해보는, 반자동 문서 스캐너도 만들 수 있습니다. 예제에서는 카드 이미지로 해볼게요.

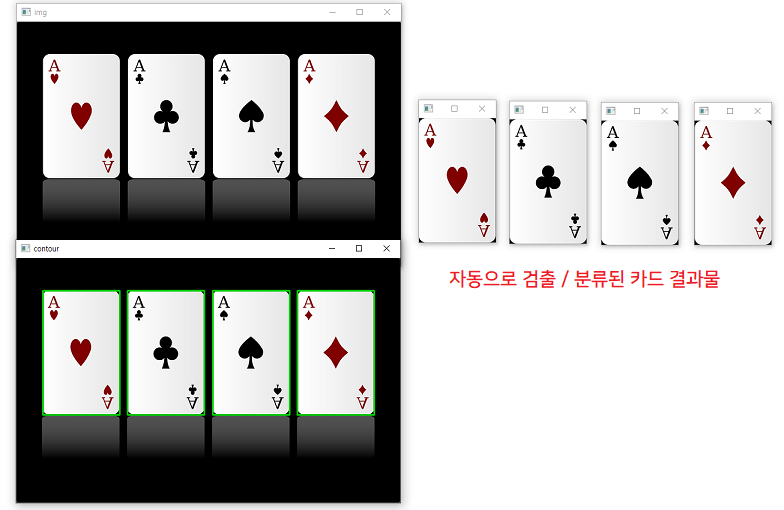
조금 더 나아가면 윤곽선 검출이란 것을 통해서 이미지 내에서 자동으로 카드 또는 문서가 있는 영역을 검출해서 추출해볼 수도 있어요

강의에서 다루지는 않지만 글자 영역을 검출하여 읽어내면 어떤 종류의 카드가 있는지도 쉽게 확인이 가능하지요. 명함 관리 프로그램으로 응용한다면 글자를 읽어내서 이름 / 전화번호 / 이메일 주소 등을 분류해서 저장도 할 수 있겠구요. 비대면 계좌 개설 서비스를 제공하는 입장이라 하면 신분증으로부터 원하는 영역의 글자를 읽어와서 자동으로 입력항목을 채우고, 또 주민등록번호 부분은 알아서 모자이크 또는 가리기 처리를 해볼 수도 있겠네요.
이러한 이미지 처리 기법들을 통해서 사람 얼굴을 찾아서 재미난 뭔가를 하는 게 빠질 수 없겠죠?
프로젝트에서는 mediapipe 라는 패키지의 도움을 받을 건데요.
(홈페이지 : https://google.github.io/mediapipe/)
홈페이지에 소개된 것처럼 얼굴 검출 뿐 아니라 사물 인식, 모션 인식 등 굉장히 다양하고 재미있는 작업들을 해볼 수 있답니다.

우리는 그 중에 가장 처음에 소개되는 얼굴 검출의 예제 코드를 응용해볼텐데요. 이걸 이용하면 이미지 내에서 사람 얼굴을 찾아서 눈, 코, 입, 귀의 위치를 단 몇 줄의 코드로 찾아낼 수 있고 거기에 도형도 그려볼 수 있어요.

도형 말고 동물 이미지를 한번 씌워볼까요?
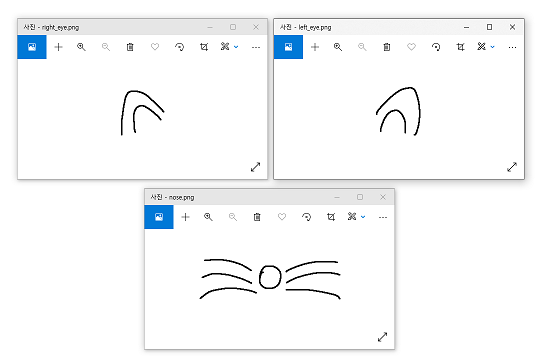
똥손으로 그린 귀와 입입니다.

이걸 씌워보니

이렇게 되네요 ㅋㅋㅋ
이제 다 되었습니다. 진짜 그럴듯한 캐릭터 이미지를 하나 구해와서 덮어 씌워보면

짠!!
이 아저씨 얼굴에 귀여운 캐릭터 이미지를 씌워봤습니다.
사실 이 과정에서 투명도 처리를 위한 작업이 조금 있는데, 강의 뒷부분에서 아주 자세히 설명드리니 걱정하지 않으셔도 됩니다.
여기까지 공부하고 나면 여러분 머릿 속에는 온갖 창의적인 아이디어가 떠오르면서 당장 적용하고 싶은 욕구가 생길 수도 있습니다. 물론 쉽게 구현도 해볼 수 있을 거구요. 개구쟁이처럼 장난스러운 프로그램도 만들 수 있을거구요 ^^
강의는 약 5시간 40분 정도의 분량입니다.
이미지 처리의 모든 내용을 다루지는 않지만 초급을 넘어서 중급 정도의 활용은 해볼 수 있지 않을까 생각해봅니다.
강의 목차는 이렇습니다.
[소개]
(0:00:00) 0.Intro
(0:00:31) 1.소개
(0:02:18) 2.활용편 6 이미지 처리 소개
[OpenCV 전반전]
(0:04:36) 3.환경설정
(0:08:41) 4.이미지 출력
(0:21:51) 5.동영상 출력 #1 파일
(0:29:58) 6.동영상 출력 #2 카메라
(0:34:23) 7.도형 그리기 #1 빈 스케치북
(0:39:49) 8.도형 그리기 #2 영역 색칠
(0:42:26) 9.도형 그리기 #3 직선
(0:51:23) 10.도형 그리기 #4 원
(0:55:09) 11.도형 그리기 #5 사각형
(0:58:32) 12.도형 그리기 #6 다각형
(1:09:23) 13.텍스트 #1 기본
(1:17:45) 14.텍스트 #2 한글 우회
(1:24:14) 15.파일 저장 #1 이미지
(1:29:27) 16.파일 저장 #2 동영상
(1:39:29) 17.크기 조정
(1:50:16) 18.이미지 자르기
(1:57:03) 19.이미지 대칭
(2:01:46) 20.이미지 회전
(2:06:07) 21.이미지 변형 - 흑백
(2:11:25) 22.이미지 변형 - 흐림
(2:18:03) 23.이미지 변형 - 원근 #1
(2:27:45) 24.이미지 변형 - 원근 #2
[반자동 문서 스캐너 프로젝트]
(2:32:50) 25.미니 프로젝트 1 - #1 마우스 이벤트 등록
(2:42:06) 26.미니 프로젝트 1 - #2 기본 코드 완성
(2:49:54) 27.미니 프로젝트 1 - #3 지점 선 긋기
(2:55:24) 28.미니 프로젝트 1 - #4 실시간 선 긋기
[OpenCV 후반전]
(3:01:52) 29.이미지 변형 - 이진화 #1 Trackbar
(3:14:37) 30.이미지 변형 - 이진화 #2 임계값
(3:20:26) 31.이미지 변형 - 이진화 #3 Adaptive Threshold
(3:28:34) 32.이미지 변형 - 이진화 #4 오츠 알고리즘
(3:32:22) 33.이미지 변환 - 팽창
(3:41:10) 34.이미지 변환 - 침식
(3:45:56) 35.이미지 변환 - 열림 & 닫힘
(3:54:10) 36.이미지 검출 - 경계선
(4:05:08) 37.이미지 검출 - 윤곽선 #1 기본
(4:15:26) 38.이미지 검출 - 윤곽선 #2 찾기 모드
(4:20:46) 39.이미지 검출 - 윤곽선 #3 면적
[카드 검출 & 분류기 프로젝트]
(4:27:42) 40.미니프로젝트 2
[퀴즈]
(4:31:57) 41.퀴즈
[얼굴인식 프로젝트]
(4:41:25) 42.환경설정 및 기본 코드 정리
(4:54:48) 43.눈과 코 인식하여 도형 그리기
(5:10:42) 44.그림판 이미지 씌우기
(5:20:52) 45.캐릭터 이미지 씌우기
(5:33:10) 46.보충설명
(5:40:53) 47.마치며 (학습 참고 자료)
(5:42:18) 48.Outro
이번 강의도 파이썬에 대한 기본적인 내용은 알고 계신 분들을 위한 내용이라, 파이썬을 처음 접하시는 분들이라면 기본편 내용을 통해 먼저 기초를 다진 후에 본 영상을 봐주시면 되겠습니다.
제가 파이썬 강의를 기획하면서 처음에 생각했던 8개 주제 중에서 6번째까지 왔네요!
남은 2개 주제인 '머신러닝', '사물인터넷'도 잘 마무리 지을 수 있기를 바라며 이만 마치겠습니다.
긴 글 읽어주셔서 감사합니다.
학습하시는 분들께 도움이 되면 좋겠네요 ^^
감사합니다.
소스 코드
강의에서 사용된 소스코드 및 각 이미지 / 동영상 데이터 링크, 그리고 제가 직접 만든 이미지 파일들이 포함된 압축파일입니다.
참고 자료
더 자세한 내용을 공부하고 싶거나, 영상보다는 텍스트가 편하신 분들은 아주 정리가 잘 되어 있는 아래 사이트에서 공부하셔도 좋을 거예요.
링크 : https://opencv-python.readthedocs.io/en/latest/
- Total
- Today
- Yesterday
- Xcode
- 아나콘다
- pygame
- 환경설정
- 챗GPT
- 나도코딩
- vscode
- 행맨
- onlineclass
- Unity
- 파이썬
- Coding
- 프롬프트 엔지니어링
- GUI
- coloso
- nanobanana
- 코랩
- Visual Studio Code
- 파이게임
- game
- 비주얼 스튜디오 코드
- Tkinter
- Colab
- Mac
- 주피터노트북
- c언어
- repl.it
- ChatGPT
- pycharm
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
